Blocks
Drag-and-drop content blocks make it easy to customize your layouts and designs. Use content blocks to add or edit text, images, products, and much more.
In this page, you’ll learn about the different types of content blocks Pomatio includes.


Simple blocks
Text Block
Write texts and create icon boxes with a rich editor.
Image
Image block with tons of options, overlays, lightbox and click actions.
Gallery
Image galleries with different layouts and effects.
Instagram gallery
Create image galleries that populate automatically from your Instagram profile.
360 image
A 360 degree image block that let your users rotate and move around.
Icon
Simple SVG icon block coming from your icon libraries.
Code block
Share code snippets with your users in a fancy way.
Blockquote
Add quotes to your design with this simple block.
Countdown
Show to your visitors your upcoming events or big days.
Counter
Show off numbers or stats on your website using animated counters.
Gap
Add vertical space between elements.
Iframe
Embed other website elements inside your layout.
Line
Add vertical or horizontal lines with variable width/height and color.
Progress bar
A perfect block for showcasing infographics and numbers or statistics.
Separator
Separate two blocks of content by a line with this block.
Testimonial
Add customer testimonials with quote marks and pictures.
Title
Advanced title blocks with option to choose heading tags, colors, sizes…
Typed text
Use this block to write your text and watch it type, backspace what it’s typed, and begin a new sentence for however many strings you’ve set.
Video
Create video blocks or lightboxes from different sources.
Accordion
Adding accordion drop-downs to your pages is seamless with this block.
Audio playlist
Add audio playlists with a full-featured player to your site.
Image comparer
Add a before/after block with sliding effect.
Notification
Notification blocks with icons and various statuses.
Tabs
Add responsive and accessible tabbed content inside your design.

Layout blocks
Section
A top-level container block for organizing multiple blocks inside it.
Row
Within each row, you can place as many columns as you want to create complex layouts.
Column
Add responsive columns to your layouts and animate them as the user scrolls down.
Inner Row
Nest other rows inside your columns to suit your needs.
Inner Column
Nest columns inside your inner rows and create complex designs with no pain.

Flickity – Carousels and sliders
Slider
Create content sliders with fade or carousel animations.
Carousel
Add content carousels with any column number to enhance interaction on your site.

Company data related blocks
Company ID
Render your company ID as set on your settings.
Company name
Render your company name as set on your settings.
Legal address
Render your legal address as set on your settings.
Legal email
Render your legal email as set on your settings.
Mercantile register
Render your mercantile register as set on your settings.
Web domain
Render your website domain as set on your settings.

Blocks with a special touch
Social icons
Display your social network links as set on your admin panel.
Button
Add button blocks with your styles as defined on button palettes and use them for different purposes (links, manage sliders, open lightboxes and modals…).
Widgetised Sidebar
Render a sidebar with all of its widgets anywhere on your design.
Breadcrumbs
Show a breadcrumb navigation anywhere on your design to clarify your users where they are.
Chart
Render complex charts and infographics using this block.
Raw HTML
Add any HTML to your layout.
Cookies info table
Render a table with all the cookies being used on your site, as set on your settings.
Menu
Render a navigation menu.
Scroll triggered image sequence
Displays a video that advances or rewinds frames as the user scrolls.

Subscribers
Subscription form
Add a subscription form to gain subscribers.
Unsubscribe form
Allow your subscribers to unsubscribe by using this form.

Contact forms
Contact form content
This block allows you to create limitless contact forms to allow your users to get in touch in an easy way.
Contact form row
Split your contact form inputs into different rows.
Contact form column
Split your contact form inputs into different columns.
Text input
Simple text input (name, last name…).
Phone input
Telephone input with option to display a dropdown with country prefixes.
Number input
A number field for user entered quantities.
Date input
A datepicker input that can render the calendar picker on click or as an inline calendar.
Text area
Textarea input, meant for long text user input.
Message box
A block to render text or other content between inputs.
Email input
Email input with email validation.
Checkbox input
Checkbox input for on/off type options on your forms.
File input
Allow your users to upload files from their computer and send to you.
Dropdown
Add dropdown multiple-choice inputs with your predefined values.
Radio input
Add multiple-choice radio type inputs with your predefined values.
Hidden input
A helper input that allows you to send hidden info in a form.
Audio input
Allow your users to record themselves and upload the recorded file to your form.
Google Drive input
Allow your users to upload files from their computer directly to a Google Drive folder of your choice.

Dynamic content blocks
Dynamic user details
Displays personalized information of the logged-in user, such as name or last name, email… and updates automatically when their data changes.
Dynamic content
Render a reusable block, a meta value or other dynamic content that will change and populate automatically whenever you update it.
Feed
Display content feeds with your own queries, pagination, load more, infinite scrolling… You can choose the feed layout you prefer.
Carousel feed
Display content feeds with your own queries and the layout you prefer as carousels.
Taxonomy terms list
Display a list of all the terms in a taxonomy.
Taxonomy terms thumbnails
Display a list of all the terms in a taxonomy with image thumbnails.
Post taxonomy terms
Display a list of the terms of a taxonomy that are set for current post.
Bookings calendar feed
Display a filterable calendar with a feed of bookable products.
Bookings accommodation finder
Display a booking products search form.
Bookings finder
Display a bookings products search form with dates and slots.
Adsense
Render an ad slot from your Google Adsense account.
A-Z Feed
Display content feeds split per letters (the initial of each post’s title), with A-Z anchor links on top, and choose the feed layout you prefer.

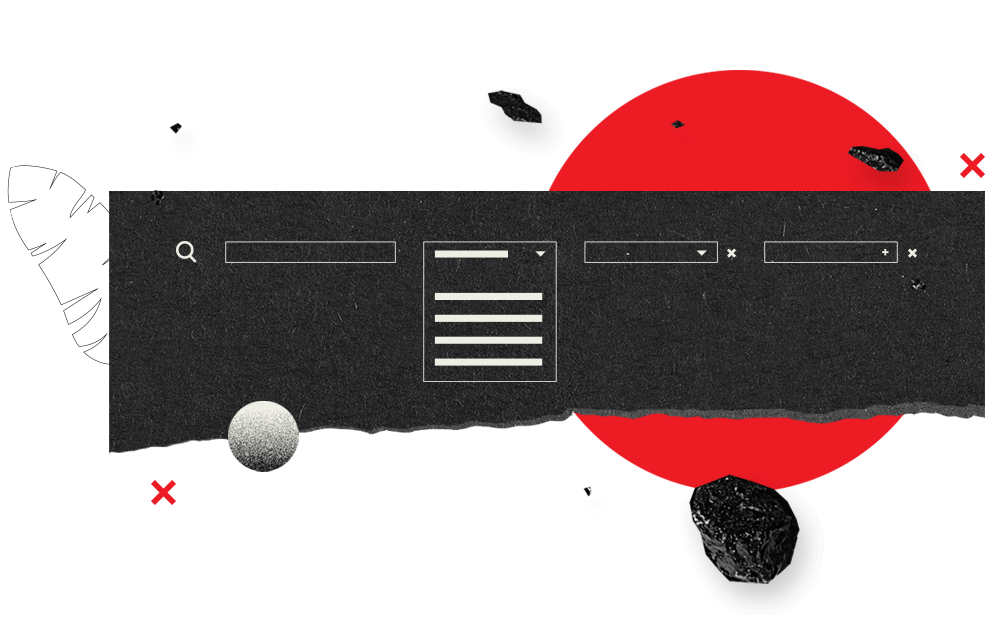
Faceted search
Finder
A full-featured faceted search system that will let you add content search engines to your site.
Finder content
Arrange your faceted search content as you prefer: set the layout, the default query for the content…
Finder row
Arrange your finder in rows to get your desired layout.
Finder column
Arrange your finder in columns to get your desired layout.
Search field
Simple text input to search by title or content.
Taxonomy field
Search by taxonomy (category, tags…) and display options as dropdows, checkboxes, radios…
Post Type field
Allow users to filter the content by post type (pages, products, news…).
Order field
Allow your users to choose the order (ascending or descending) for the results.
“Order by” field
Allow your users to choose the ordering criteria for the results.
Author field
Add a filter by content author.
Posts per page field
Allow your users to choose how many results to display per page.
Submit button
Add a button to submit the search filters and then search using that criteria.
Reset button
Add a button to reset all the filters.
Custom meta
Search by your own custom meta fields.
Date field
Filter your posts by date.
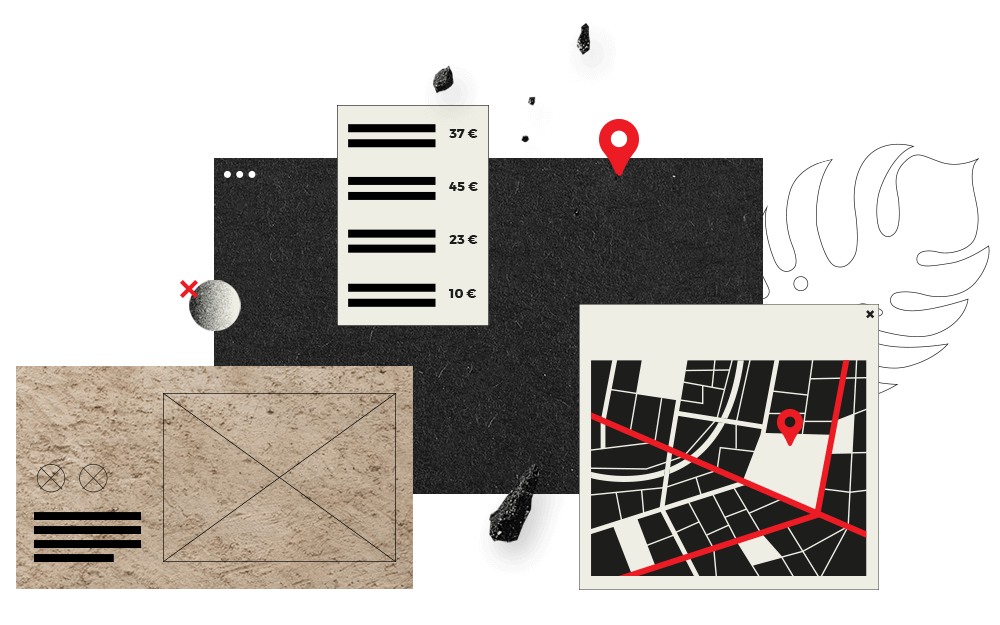
Finder results
This block renders the finder results with your desired layout.
Finder results (in a map)
This block renders the finder results within a Google Map. You can combine this block with the regular Finder results block and create experiences similar to AirBnB!

Advanced blocks
Interactive Infography
Create images with hotspots.
Advanced map
Render an advanced map with your own colors and settings.
Marker
Marker element for the map block. You can add a custom icon as the marker and your own content to the info box.
Route
Instead of a single marker, render a multi-marker route on the map block.
Dynamic Route / Pointers
Render a multi-marker route on the map block, dynamically from latitude/longitude values set on other post types.
Modal
Add modal boxes to your site, with options to open automatically after X seconds, exit intent and other popup related features.
Parallax scene
Create advanced multilayered mouse hover triggered parallax scenes with images, CTAs or custom HTML.
Pricing list
Add pricing lists to your site, useful for menus or services fees.
Table of contents
Automatically generate a table of contents (TOC) block to allow your users to navigate through an article.

E-commerce and user related blocks
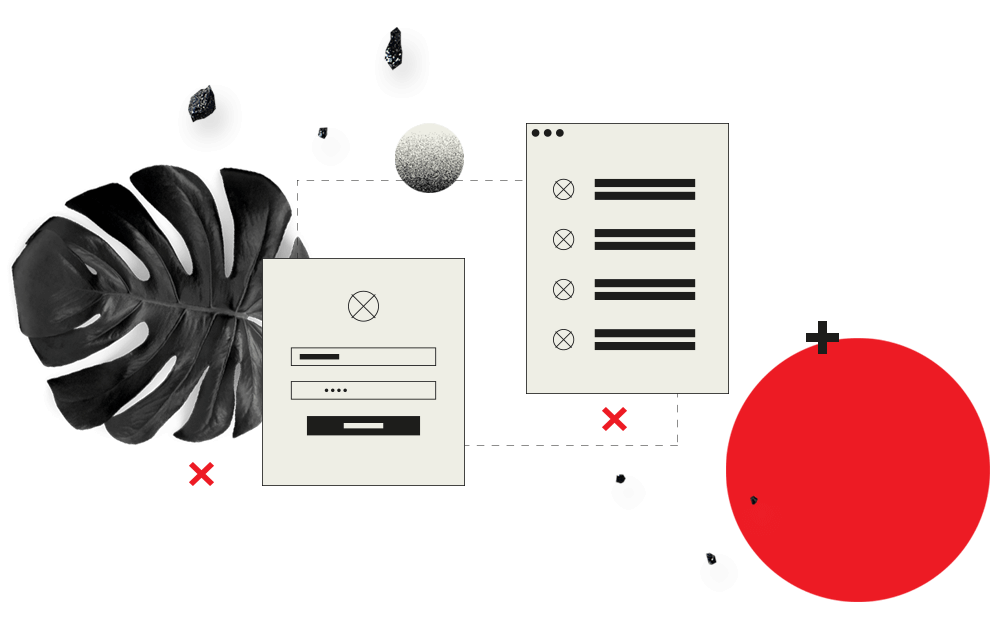
Login
Render a login form, with fallback for logged-in users.
Previously purchased
Display a list o products that a logged-in customer previously purchased on your store.

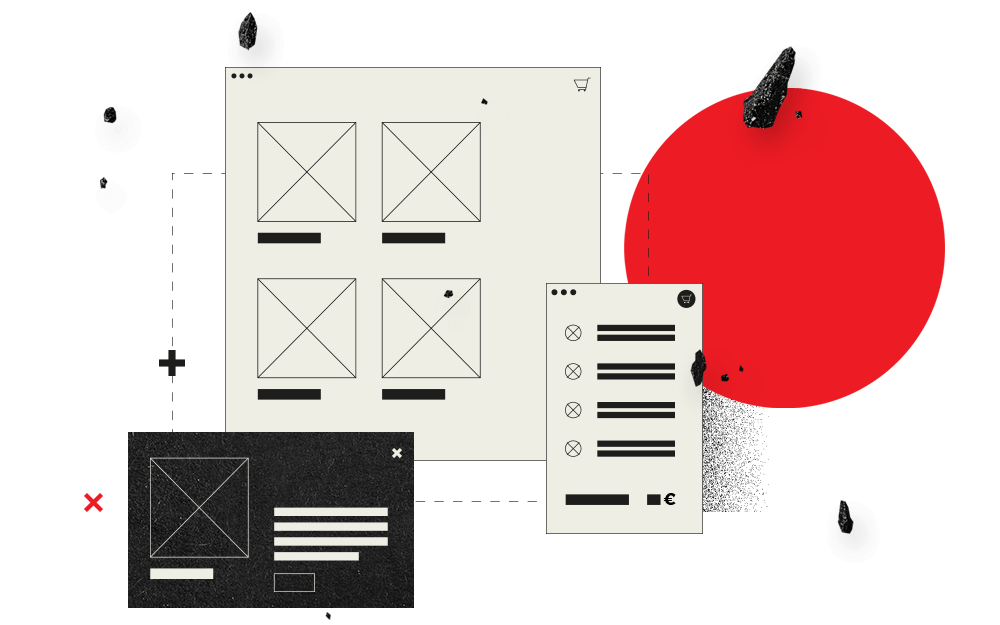
WooCommerce Blocks
Cart
Render the shopping cart on your site.
Checkout
Render the checkout form on your site.
Order Tracking Form
Add a tracking form that returns the order status to your customer.
My Account
Render the “My account” area.
Recent products
Display a list of your recently published products.
Featured products
Display a list of your featured products.
Product
Render a single product element anywhere.
Products
Display a list of products.
Add to cart
Add to cart element block.
Add to cart URL
Add to cart URL element block.
Product page
Render the full product single page anywhere.
Product category
Display a product category anywhere on your layout.
Product categories
Display several product categories on your layout.
Sale products
Display a list of products that are on sale on your store.
Best Selling Products
Display a list of your best selling products.
Top Rated Products
Display a list of your most highly rated products.
Product Attribute
Display a product attribute on your site.
Related Products
Render a block with related products.

Events
Events calendar
Display a calendar with a month view with all your events.
Event search form
Advanced event search form with a tiny inline calendar and results feed.
FullCalendar
Display a full-featured calendar with different views.

Inmotek Blocks
Inmotek advanced finder
Render the faceted search engine for your Inmotek Real Estate properties.
Inmotek finder
Render a simplified non-AJAX search form for your Real Estate properties.
Last properties
Display automatically your latest properties.
Mortgage calculator
A mortgage calculator with sliders for amount, tax rate…
Properties slider
Automatic properties feed in a slider.
Real estate companies
A block that renders all companies inside your MLS group.
Simple properties list
Render a simplified property list from your Inmotek account.