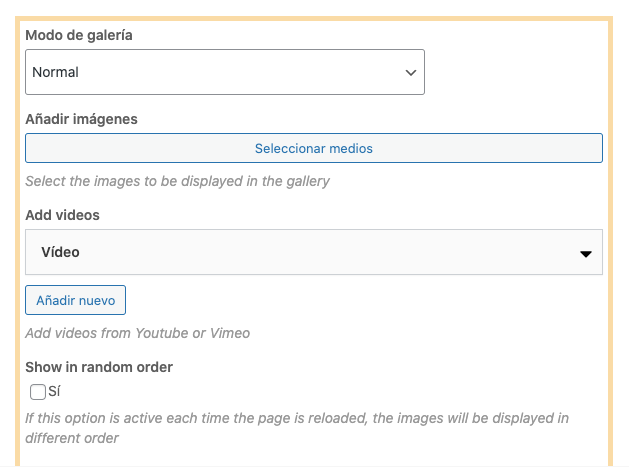
Primero de todo, añadiremos las imágenes que queramos en Añadir imágenes. Podemos subir las imágenes desde nuestro dispositivo o elegirlas de los medios.

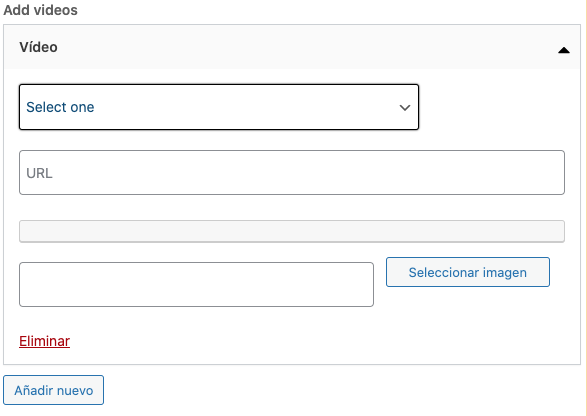
También tenemos la opción de añadir vídeos. Es recomendable subir los vídeos a Youtube o Vimeo para evitar realentizar los tiempos de carga. En este caso, podemos seleccionar desde qué proveedor viene el vídeo y pegar el enlace debajo. Después, podemos añadir una carátula personalizada seleccionando una imagen en el campo inferior.

Si activamos la opción Show in random order, los elementos de la galería se mostrarán de forma distinta cada vez que se recargue la página, es decir, no mantendrán un mismo orden siempre.

En el campo Tamaño de la imagen, podemos establecer el tamaño en el que se mostrarán los elementos. Por defecto: miniatura, medio, grande, completo y cuadrada. En el caso de que queramos añadir una nueva medida, tenemos que tener el cuenta de realizar este ajuste antes de subir las imágenes. Así, nos aseguraremos de que se creen con la nueva medida que vayamos a crear.
Ver opciones del estilo de galería aquí.
Superposición
En el campo Superposición podemos hacer que pase algo al…
- Al pasar por encima
- Ocultar al pasar por encima
- Siempre
Las opciones son parecidas al de la imagen. Puedes ver todas las opciones de la superposición aquí.
Más opciones

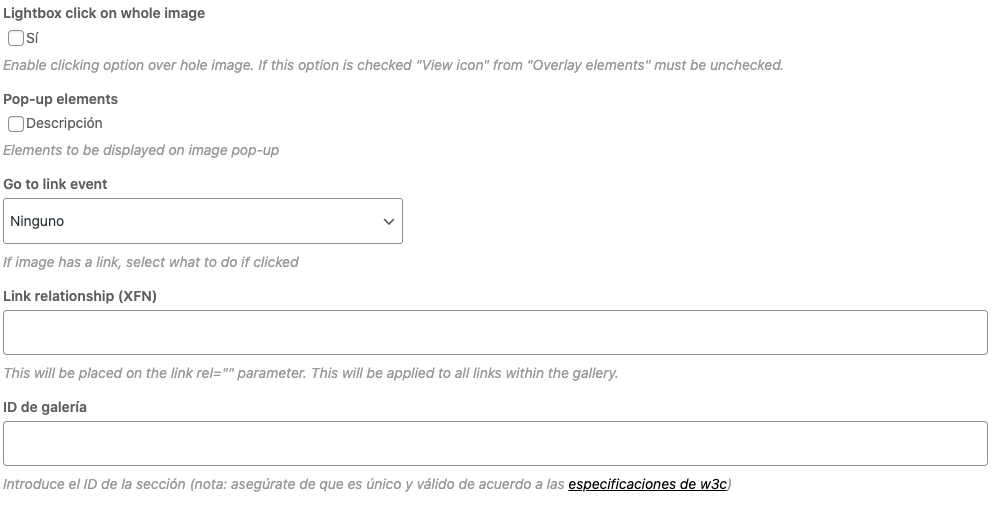
Si activamos la opción Lightbox click on whole image, las imágenes se abrirán en grande al hacer click.
Por up elements: Las descripciones de las imágenes se mostrarán en un pop up.
Go to link event: Aquí definiremos cómo queremos que se abra el link de la imagen. Ver cómo añadir enlaces a una imagen aquí.
También podemos añadir opciones de link para que no se indexe. Por ejemplo: nofollow noreferrer noindex