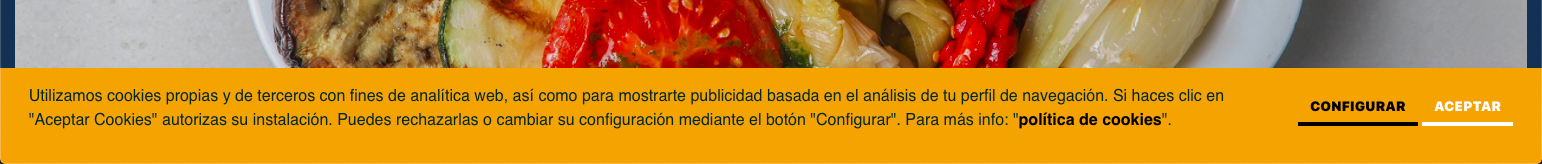
Por defecto es posible cambiar el fondo, color de texto y los botones del aviso de cookies, siendo el resultado similar al siguiente:

Es posible modificar esta apariencia con muy poco código CSS:
Opción 1 – Flotante:
.cc-banner.cc-bottom {
left: 50%;
right: auto;
bottom: auto;
top: 50%;
transform: translate(-50%, -50%);
max-width: 400px;
max-height: 80vh;
overflow-y: scroll;<br>}
|
.web-cookies {
-ms-flex-direction: column;
flex-direction: column;
}
|
.cookies-notice-options {
max-height: none;
}
|
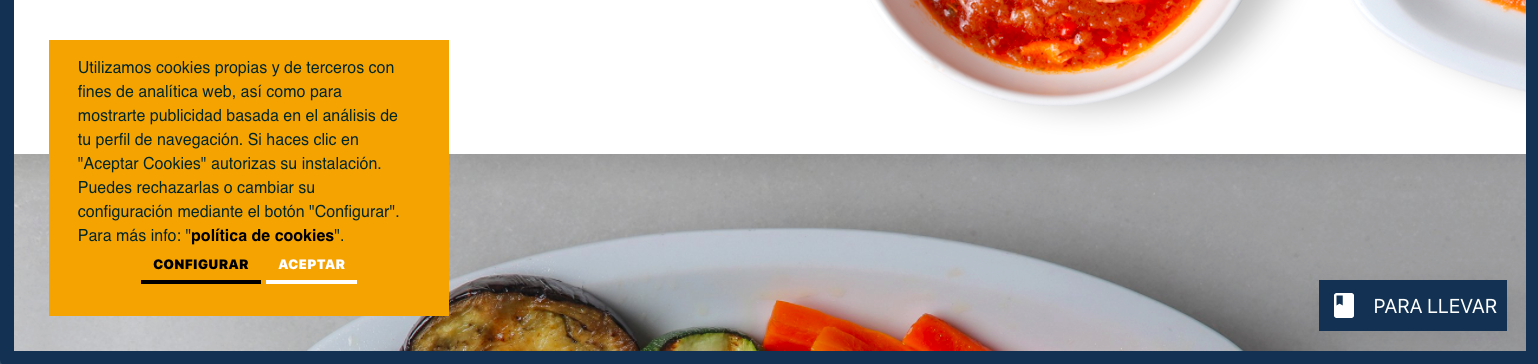
Con eso el aviso quedaría centrado en la mitad de la pantalla. Si queremos que quede abajo a la izquierda, el primer bloque de CSS debería ser así (cambiando valores de left, bottom y top, y quitando el transform):
.cc-banner.cc-bottom {
left: 50px;
right: auto;
bottom: 50px;
top: auto;
max-width: 400px;
max-height: 80vh;
overflow-y: scroll;
}
|
Y el resultado sería algo así:

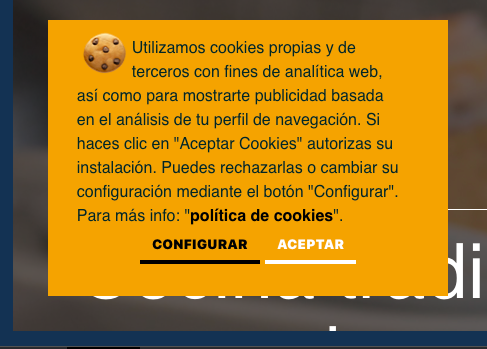
Si queremos, se puede meter en el texto del aviso de cookies un emoji de una cookie 🍪, opcionalmente dentro de un span, para poder ampliar su tamaño por CSS:
<span class="cookie-emoji"> 🍪 </span>
|
.cookie-emoji {
font-size: 3rem;
display: inline-block;
margin: 5px;
float: left;
}
|
El resultado:

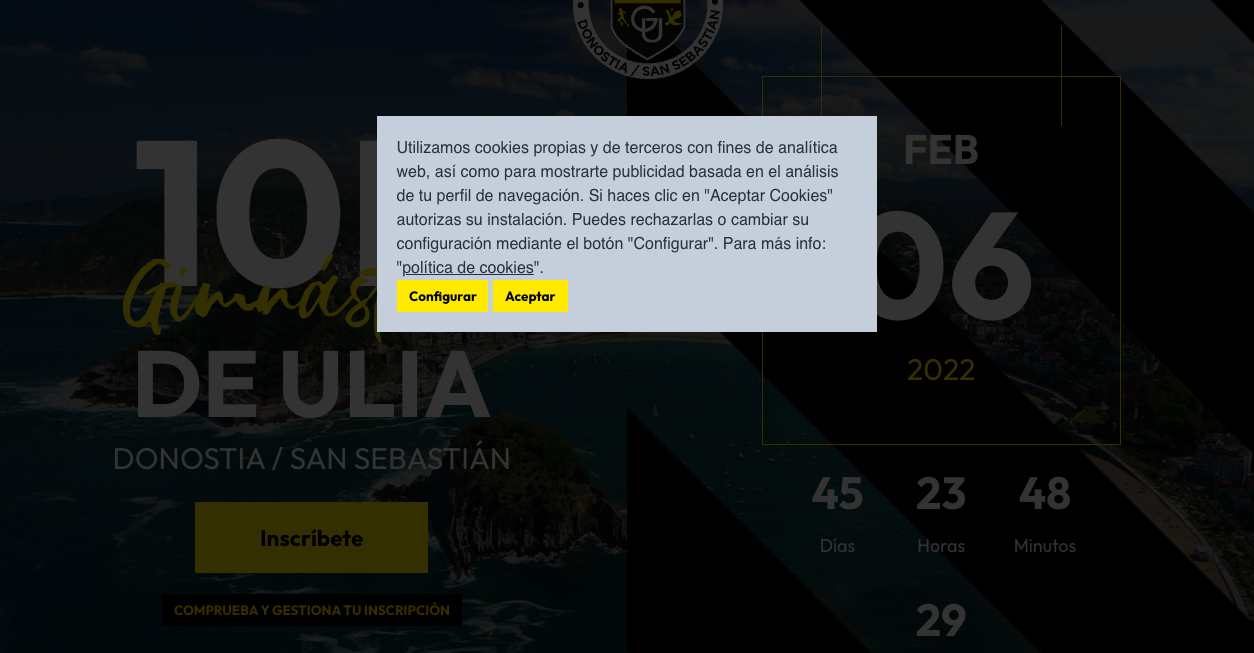
Opción 2 – Pantalla completa con overlay:
aside.cc-window.cc-banner {
top: 0;
background-color: rgba(0,0,0,0.8);
-webkit-box-orient: vertical;
-ms-flex-direction: column;
flex-direction: column;
}
aside.cc-window.cc-banner > .web-cookies {
background: rgb(203, 213, 224);
display: table;
margin: 100px auto 0;
max-width: 500px;
padding: 20px;
}
|
El resultado: