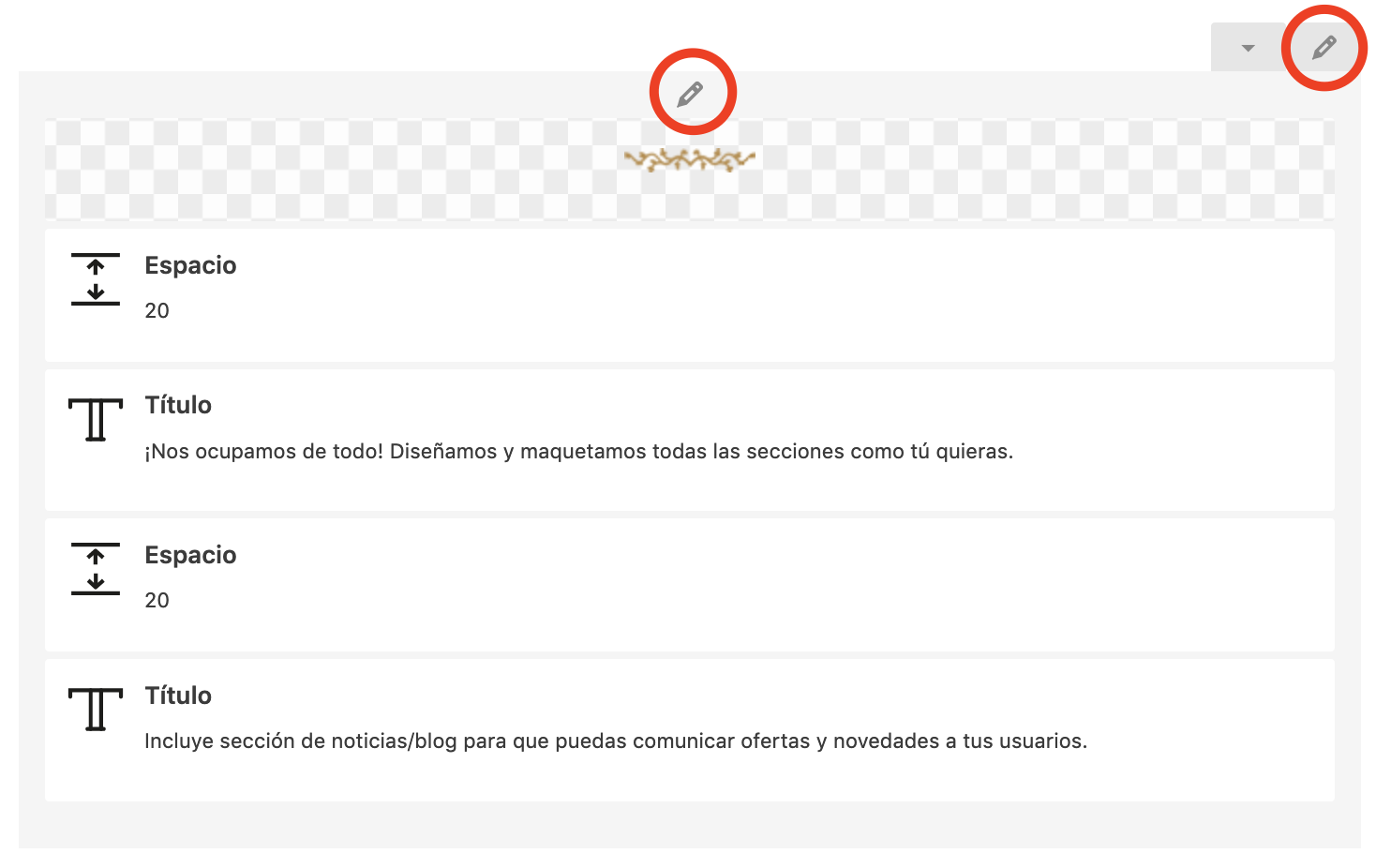
Primero entramos a editar la fila o columna

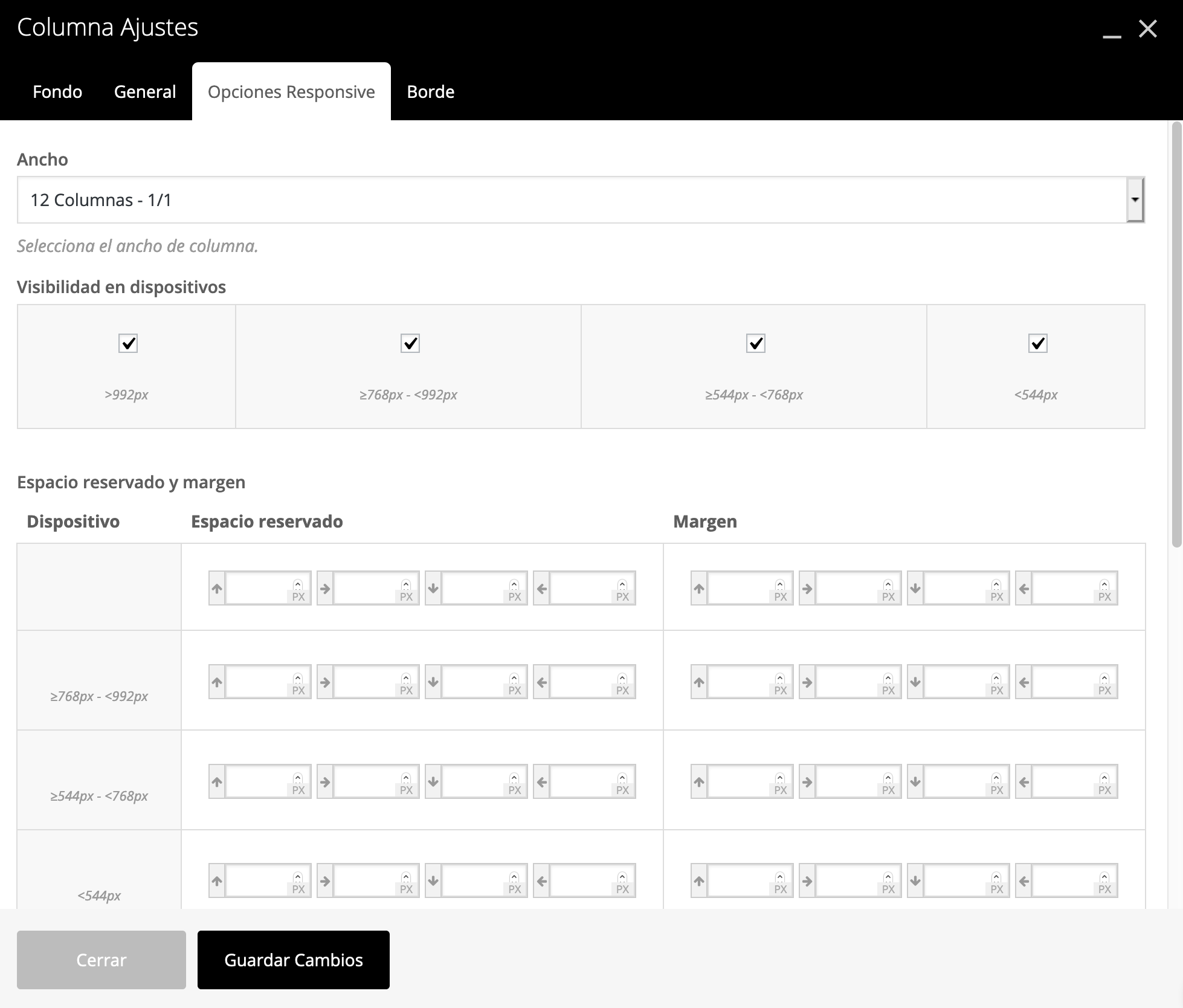
y vamos a la pestaña Opciones responsive

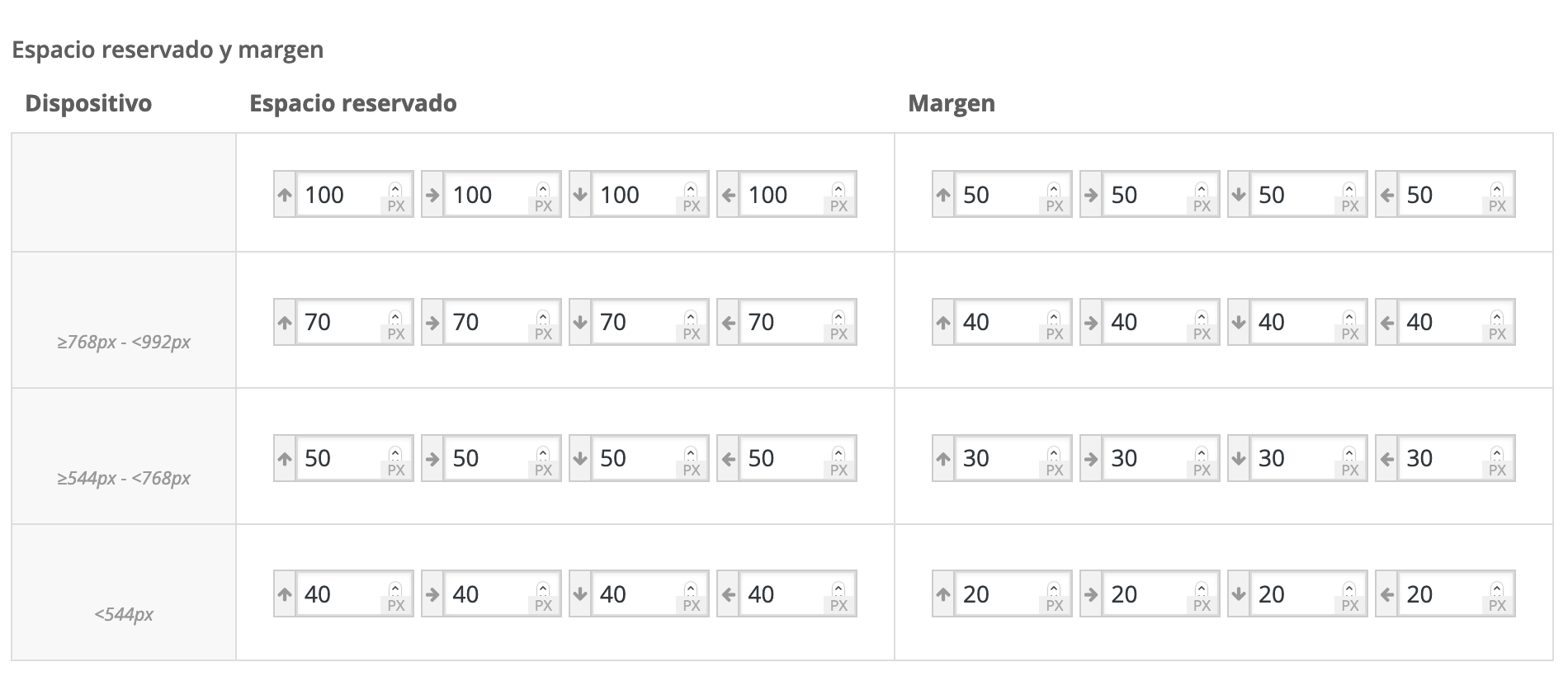
En el apartado Espacio reservado y margen tenemos los campos para introducir los valores del padding y margin (padding=espacio reservado). Cada uno de los campos corresponde a un lado de la columna, arriba, derecha, abajo e izquierda.
Tanto en el padding como en el margin tenemos cuatro filas que corresponden a diferentes tamaños de dispositivos:
1ª Fila: Dispositivos mayores a 992px de ancho
2ª Fila: Dispositivos comprendidos entre 768px y 992px de ancho
3ª Fila: Dispositivos comprendidos entre 544px y 768px de ancho
4ª Fila: Dispositivos menores de 544px de ancho
Tener en cuenta el margen y el espacio reservado en las diferentes resoluciones de pantalla es muy importante para que la página web se vea bien en móviles, tablets…

Podemos jugar también con valores negativos en los márgenes para conseguir diseños más dinámicos.

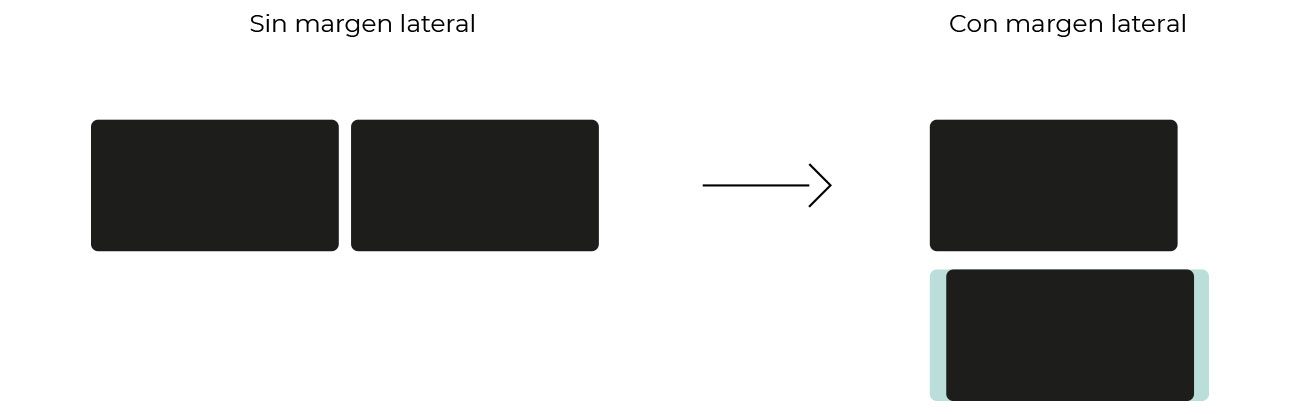
Nota: Si tenemos más de una columna en una fila y le asignamos un valor lateral al margen de cualquiera de ellas, la última columna saltará a la siguiente línea.