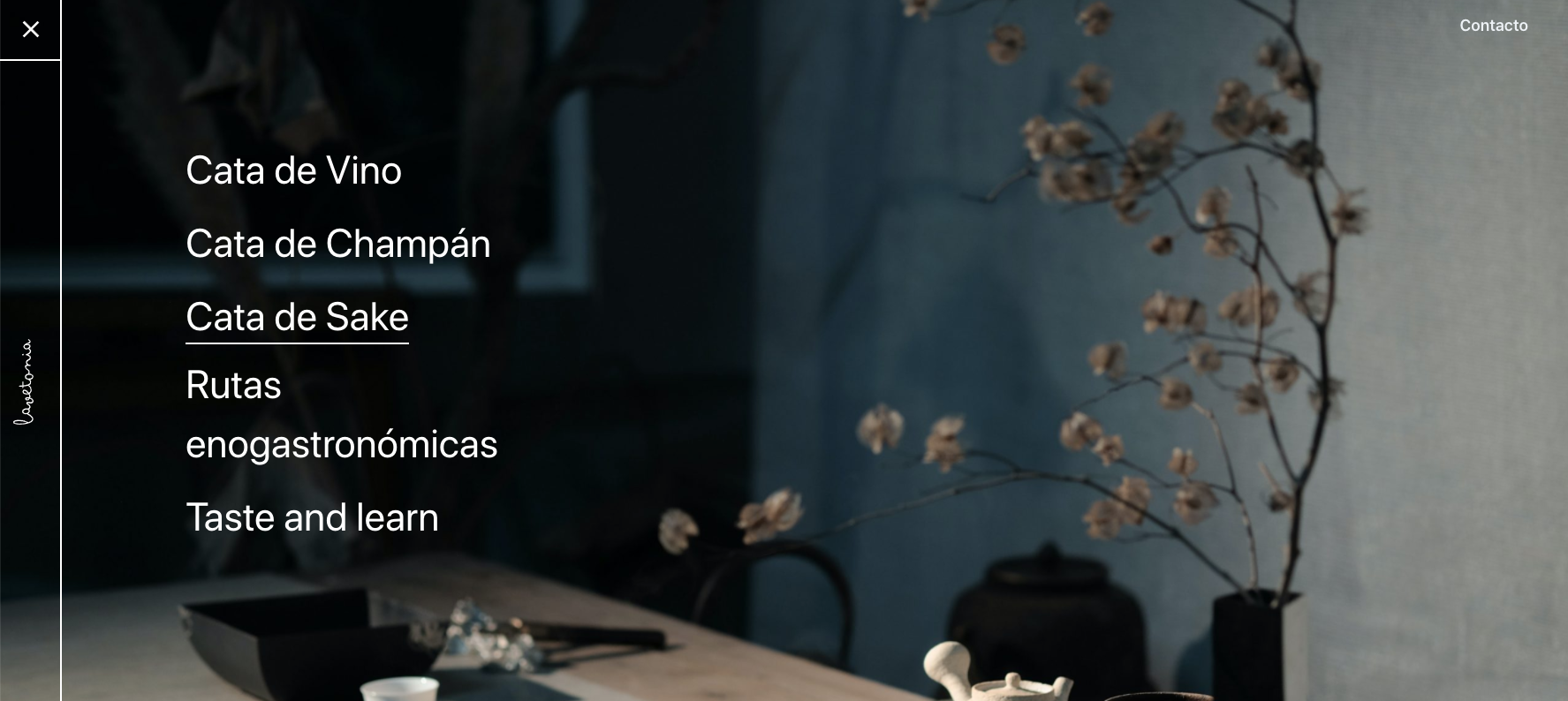
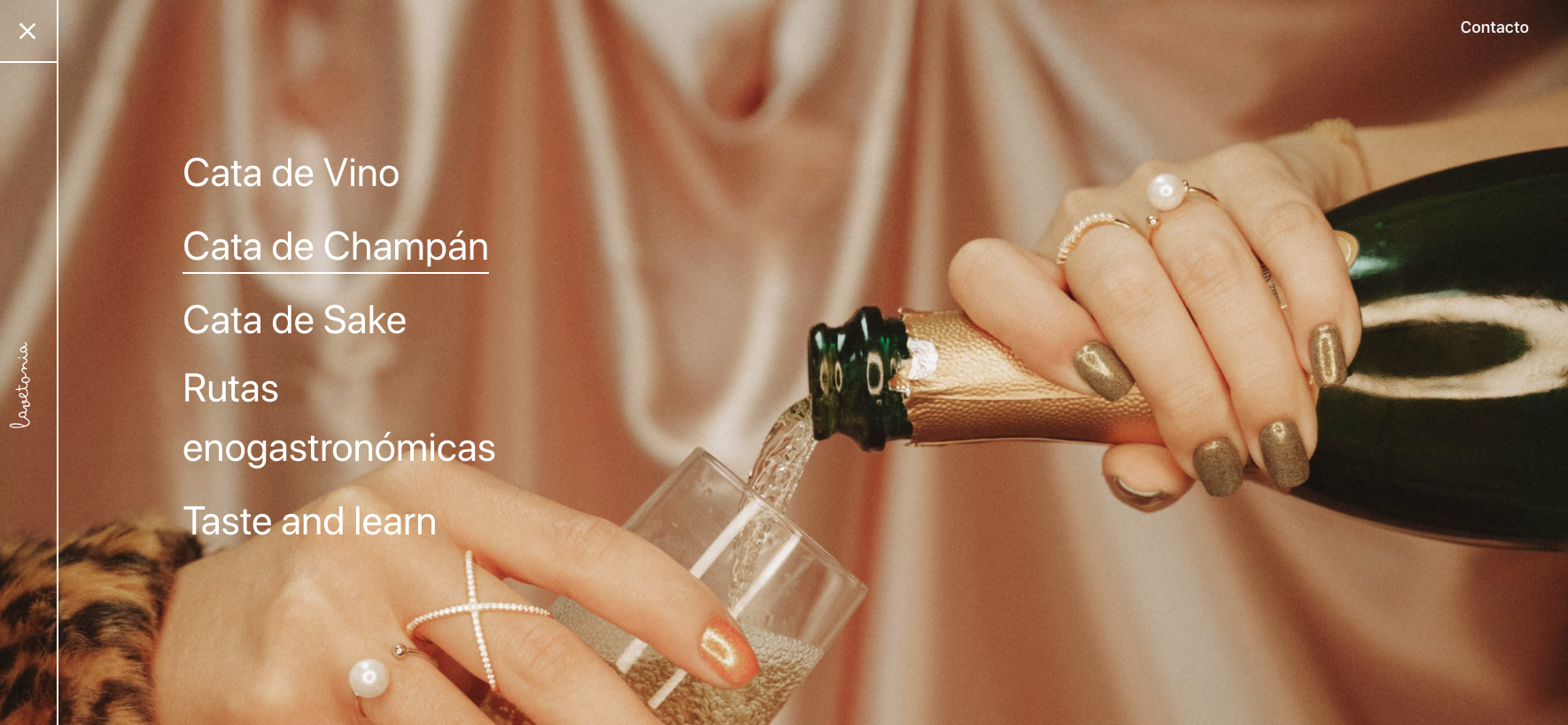
Hacer que la imagen de fondo cambie según el elemento en el que se haga hover


Añadir JS
document.getElementById("menu-item-865-full-screen").addEventListener("mouseover", function() {
document.getElementById("web-full").style.backgroundImage = "url(https://project-lavetonia-com.app.pomatio.com/wp-content/uploads/sites/573/2021/11/dondo-menu.jpg)";
}, false);
document.getElementById("news").addEventListener("mouseout", function() {
document.getElementById("BG").style.backgroundImage = "url(https://project-lavetonia-com.app.pomatio.com/wp-content/uploads/sites/573/2021/11/fondo-menu.jpg)";
}, false);
|
En la primera acción tenemos que modificar el ID menu-item-865-full-screen por el del elemento que queramos. Para obtener el ID hay que inspeccionar el elemento.
![]()
La segunda acción sirve para elegir el fondo que se mostrará al quitar el ratón encima del elemento.
Añadir CSS
Añadir el css que se desee para que la imagen se ajuste correctamente.
Por ejemplo:
#web-full{
background-size:cover;
background-repeat:no-repeat;
}<br>
|