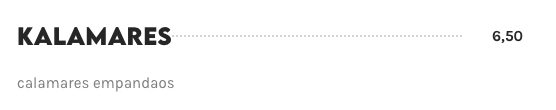
Título y precio [con dots]

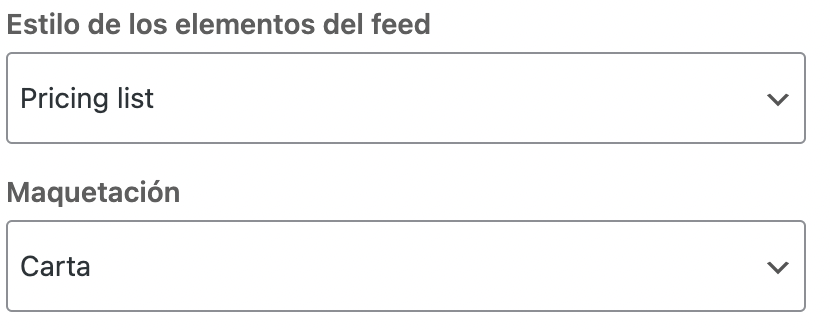
En el bloque de feed hay que elegir la base de «Pricing list» para que el código de abajo se vea bien.

Este es el HTML para renderizar los listados de precio correctamente:
<div>
<div class="web-pricing-header">
<div class="web-pricing-title">
{{title}}
</div>
<div class="web-pricing-title-dots"></div>
<div class="web-pricing-price">
<span class="price"><strong>{{meta name="precio-media-racion" prepend="" append="€<span class='sep'></span>" only_content=""}} </strong></span>
</div>
<div class="web-pricing-price">
<span class="price"><strong>{{meta name="precio-completo" prepend="" append="€" only_content=""}} </strong></span>
</div>
</div>
<div class="web-pricing-sub-title">
{{excerpt}}
</div>
</div>
|