Opciones del bloque
Al añadir el bloque Acordeón, en el icono del lápiz podemos editar las opciones del mismo:

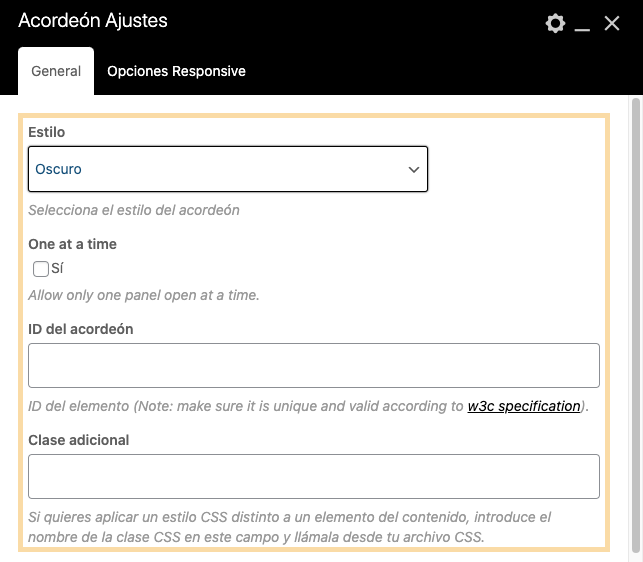
En el campo estilo, definiremos el tono que tendrá: Ligera / oscuro.

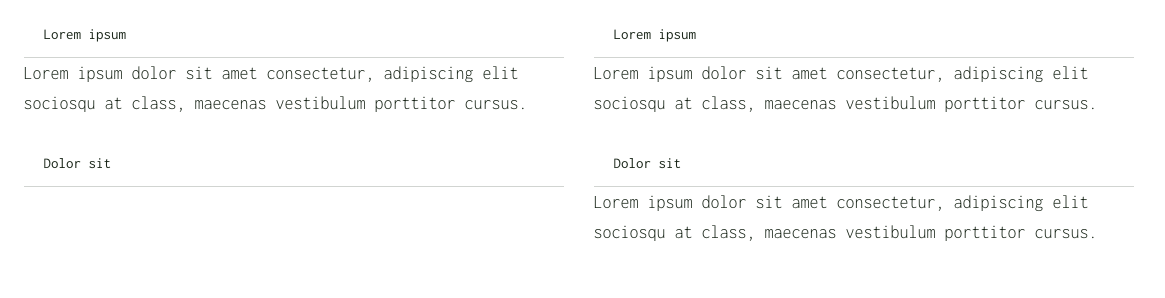
Si activamos la opción One at time, hará que sólo podamos tener un un acordeón abierto en vez de todos según vamos haciendo click, como podemos ver en este ejemplo:

Debajo podemos añadir un ID o una clase para poder personalizar a fondo con estilos css.
Cómo añadir pestañas internas y sus opciones
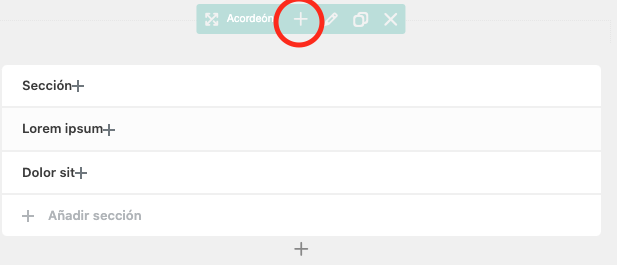
Con el icono + podemos añadir secciones en el interior del bloque. Cada uno de ellos, será una «pestaña» nueva.

Si hacemos click en una de ellas veremos que podemos incluir todo tipo de bloques en su interior: textos, filas, imágenes… Podemos jugar con este contenido como deseemos.
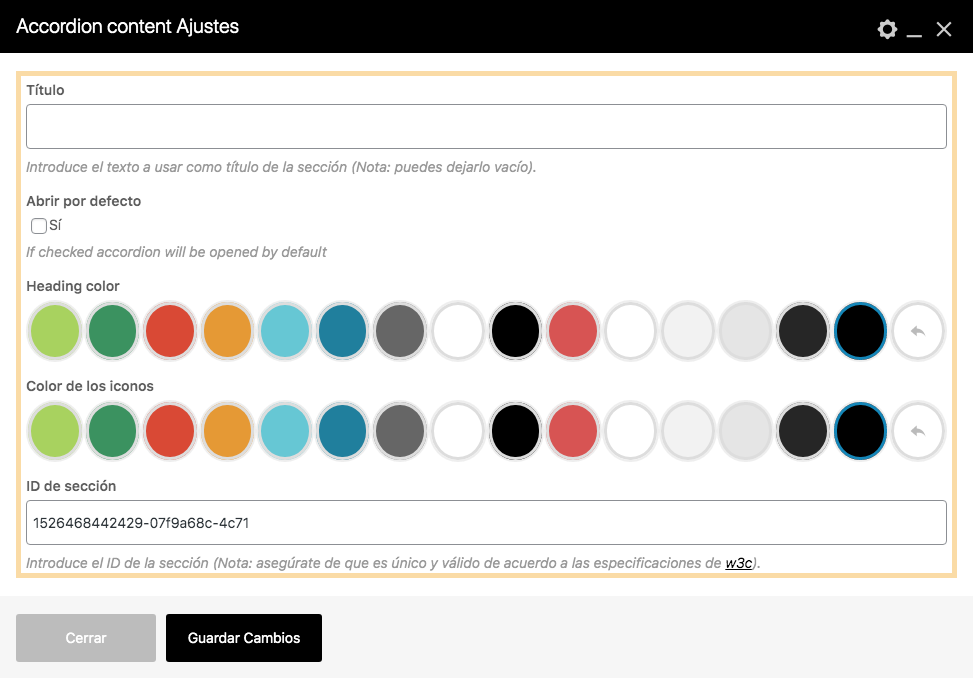
Si editamos esta pestaña de acordeón, nos encontraremos con varias opciones:


En el primero campo podemos añadirle un título. Por ejemplo, si estamos haciendo un acordeón con preguntas frecuentes, aquí podríamos poner la pregunta, y en su interior la duda resuelta.
Si activamos la opción Abrir por defecto, esta pestaña se mostrará desplegada.
También podemos añadirle un ID personalizado para personalizarlo mejor.
Los iconos de los encabezados de los acordeones pueden ser modificados desde el Personalizador.