Los atributos de CSS margin y padding, aunque en algunas ocasiones puedan comportarse de manera parecida en la práctica, son muy distintos.
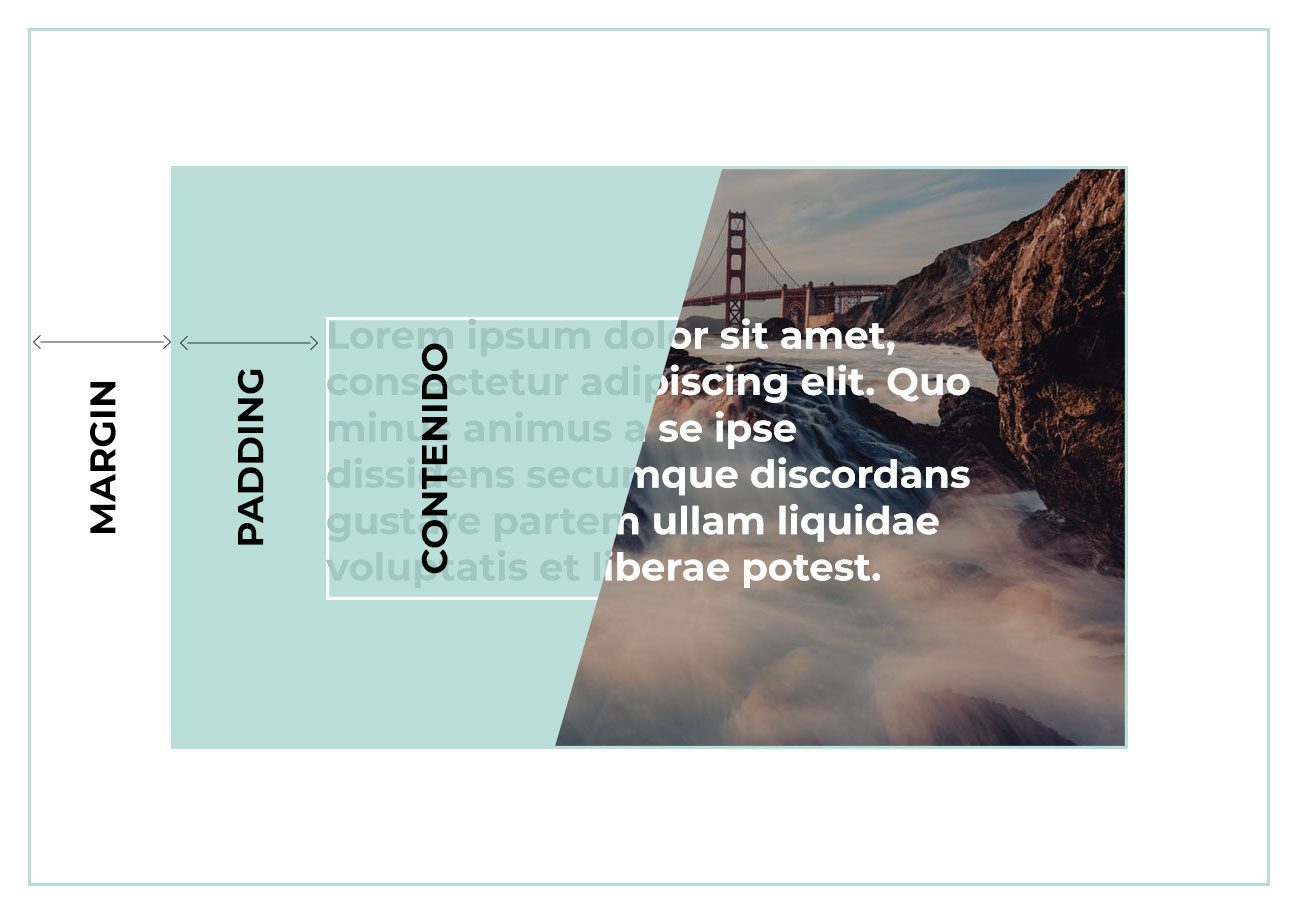
![Diferencia entre margin y padding]() Margin:
Margin:
Es el margen que hay desde un elemento hasta los que tenga al lado.
Padding:
Es el espacio que hay en un contenedor entre el contenido y los bordes del contenedor.
Es decir, al especificar un margin estamos definiendo un espacio entre el una capa y las capas texto, imágenes u otros contenidos que haya a los lados.
Al especificar un padding en una capa, por ejemplo, estamos definiendo el espacio que hay entre el borde de la capa y lo que tenga dentro.
 Margin:
Margin: