
En este tutorial, te guiaré paso a paso para integrar y mostrar información de Google My Business (GMB) en tu sitio web, como la dirección, horas de apertura, número de teléfono, calificaciones y reseñas.
Utilizaremos la API de Google Places y JavaScript para obtener y mostrar esta información de manera dinámica.
NOTA: Google My Business tiene una limitación de 5 reviews, es decir, solo se mostrarán las 5 últimas reviews en tu página web.
Requisitos Previos:
- Cuenta de Google Cloud: Necesitarás una clave API de Google que permita el acceso a la API de Places.
- Acceso a Google My Business: Debes tener acceso al lugar registrado en GMB del que quieras extraer información.
Paso 1: Incluyendo la API de Google Places
Lo primero que debemos hacer es incluir la biblioteca de Google Places en tu proyecto. Para ello, añade el siguiente script en el <head> de tu archivo HTML:
<script src="https://maps.googleapis.com/maps/api/js?key=TU_API_KEY&libraries=places"></script>
Asegúrate de reemplazar TU_API_KEY con tu clave de API válida.
Paso 2: Estructura del HTML
En el cuerpo de tu HTML, necesitarás un contenedor donde se mostrará la información de Google My Business. Crea un div con un ID específico para esto, por ejemplo:
<div id="map"></div>
<div id="google-reviews">
<!-- Aquí se mostrará la información de Google My Business -->
<div id="loading">Loading...</div>
</div>
Este div será donde el contenido de GMB, como reseñas, dirección, y calificación, se añadirá dinámicamente.
Paso 3: Creando el Script para Obtener Información
Ahora vamos a escribir el código JavaScript que interactúa con la API de Google Places. El siguiente código se encargará de solicitar y mostrar la información de tu negocio en GMB.
let request = {
placeId: 'ChIJjXbg66azUQ0RyJ8NMTZCq5A', // Reemplaza con el Place ID de tu negocio
};
service = new google.maps.places.PlacesService(map);
service.getDetails(request, pom_places_callback);
function pom_places_callback(place, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
const googleReviewsDiv = document.getElementById('google-reviews');
googleReviewsDiv.innerHTML = ''; // Limpiamos el mensaje de carga
// Información básica del lugar
const isOpen = place.opening_hours && place.opening_hours.isOpen();
const placeInfoDiv = document.createElement('div');
placeInfoDiv.innerHTML = `
<p><strong>Address:</strong> ${place.adr_address}</p>
<p><strong>Open Now:</strong> ${isOpen ? "Yes" : "No"}</p>
<p><strong>Opening Hours:</strong></p>
<ul>
${place.opening_hours.weekday_text.map(day => `<li>${day}</li>`).join('')}
</ul>
<p><strong>Phone Number:</strong> ${place.formatted_phone_number}</p>
<p><strong>Rating:</strong> ${place.rating} / 5 (based on ${place.user_ratings_total} reviews)</p>
<p><a href="${place.url}" target="_blank">See on Google Maps</a></p>
`;
// Reseñas
const reviewsDiv = document.createElement('div');
reviewsDiv.classList.add('row');
place.reviews.forEach(review => {
const reviewDiv = document.createElement('div');
reviewDiv.classList.add('col-md-4');
reviewDiv.style.marginBottom = '20px';
const starRating = createStarRating(review.rating);
reviewDiv.innerHTML = `
<img src="${review.profile_photo_url}" alt="${review.author_name}" style="border-radius: 50%; width: 50px; height: 50px; margin-right: 10px;">
<div>
<p><strong>${review.author_name}</strong><br><small>${review.relative_time_description}</small><br>${starRating}</p>
<p>${review.text}</p>
</div>
`;
reviewsDiv.appendChild(reviewDiv);
});
// Añadir información de más reseñas
const afterReviewDiv = document.createElement('div');
afterReviewDiv.classList.add('col-md-4');
afterReviewDiv.style.marginBottom = '20px';
afterReviewDiv.innerHTML = `
<div>
<p><strong>Más en Google</strong></p>
</div>
`;
reviewsDiv.appendChild(afterReviewDiv);
googleReviewsDiv.appendChild(placeInfoDiv);
googleReviewsDiv.appendChild(reviewsDiv);
}
}
Este código realiza varias funciones clave:
- Solicitar la información del negocio: Usando el
placeId, la API recupera información detallada del negocio. - Mostrar información dinámica: Datos como la dirección, si el negocio está abierto, horario de apertura, teléfono, calificaciones y reseñas se muestran dinámicamente.
- Calificaciones con estrellas: Las reseñas incluyen estrellas que representan la calificación del negocio, con un sistema para mostrar tanto estrellas completas como medias estrellas.
Paso 4: Función para Mostrar las Estrellas de Calificación
La función createStarRating se encarga de mostrar las estrellas de la calificación de manera visual. Añade este código en tu archivo JavaScript:
function createStarRating(rating) {
const fullStars = Math.floor(rating);
const halfStar = rating % 1 >= 0.5 ? 1 : 0;
const emptyStars = 5 - fullStars - halfStar;
let starsHtml = '';
for (let i = 0; i < fullStars; i++) {
starsHtml += '<span>★</span>';
}
if (halfStar) {
starsHtml += '<span>★☆</span>';
}
for (let i = 0; i < emptyStars; i++) {
starsHtml += '<span>☆</span>';
}
return starsHtml;
}
Esta función calcula cuántas estrellas llenas, medias estrellas y estrellas vacías se deben mostrar.
Paso 5: Personalización
- Cambiar el
placeId: ElplaceIdes el identificador único del negocio en Google My Business. Debes cambiar'ChIJjXbg66azUQ0RyJ8NMTZCq5A'por el ID de tu negocio. Puedes encontrar tu Place ID aquí. - Estilo: Puedes personalizar el estilo de las reseñas, cambiar la estructura HTML, o añadir tus propios estilos CSS para que se ajusten mejor a tu diseño.
Paso 6: Ejecución
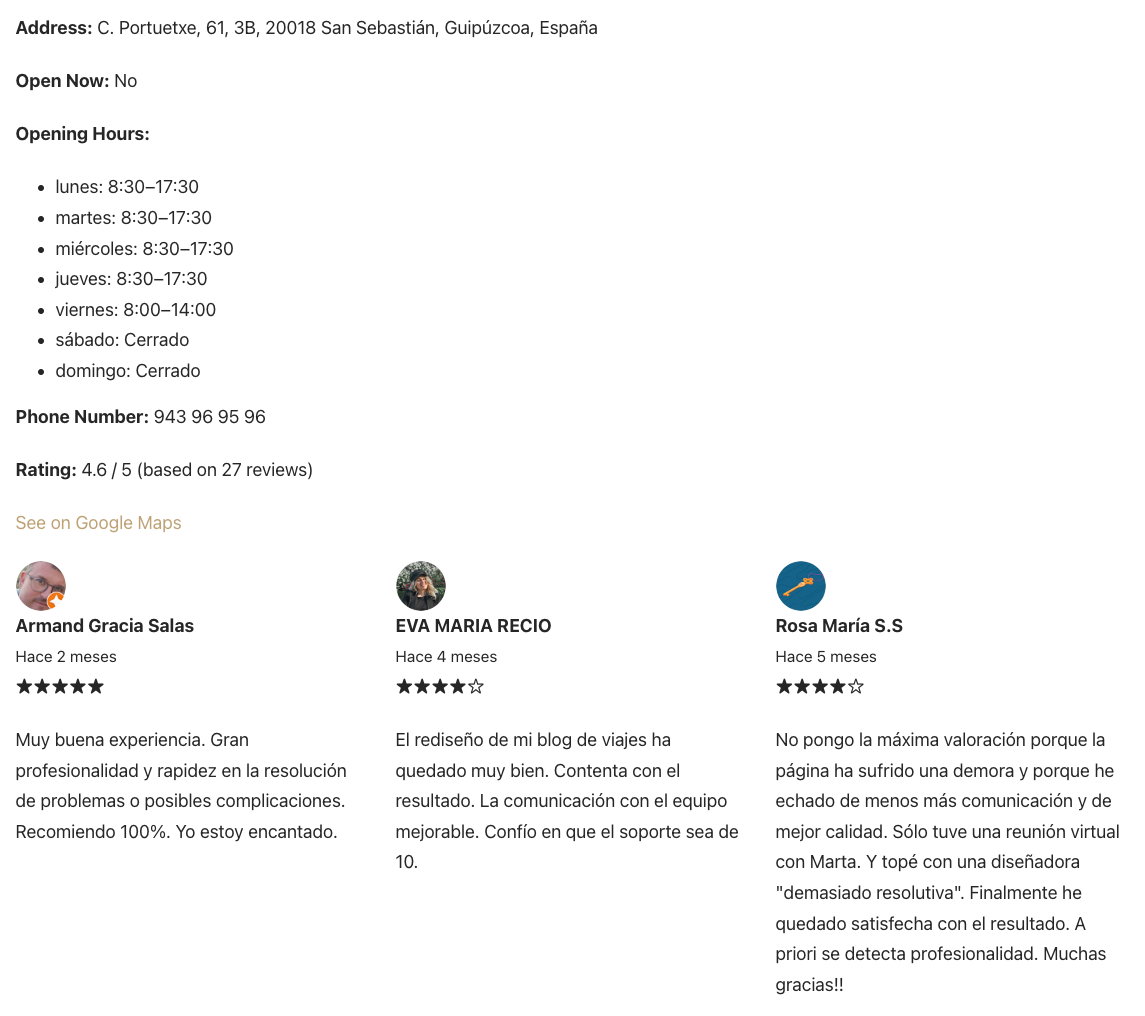
Guarda tu archivo HTML y visualiza la página en tu navegador. Verás que la información de tu negocio, junto con las reseñas de Google, se muestran dinámicamente en el div de reseñas que creamos anteriormente.
Así es como se verá

Conclusión
Este tutorial te ha mostrado cómo integrar y mostrar información de Google My Business en tu sitio web utilizando la API de Google Places.
Ahora puedes personalizarlo según las necesidades de tu negocio y adaptarlo para mejorar la experiencia de usuario en tu web.
Si tienes dudas adicionales, revisa la documentación oficial de la API de Google Places.